
Imagina só: numa terça de manhã você pega uma xícara de café e vai até sua mesa. Chegando lá, senta na cadeira, liga o monitor e vê que o render que deixou fazendo no dia anterior já está pronto, abre o email e envia ele pro cliente dar uma olhada.
A alguns quilômetros dali, o celular do seu cliente vibra no bolso dele - a notificação de que a sua mensagem acabou de chegar para ele. Ele vai até a caixa de entrada, abre o e-mail, vê a imagem do projeto e fica impressionado: apenas movimentando o celular ele consegue passear pelo projeto, se sentindo como se já estivesse lá dentro daquele ambiente… Praticamente tocando cada detalhe do projeto que você fez.
Achou a ideia interessante? Então chega mais porque a gente preparou um tutorial especial pra você, ensinando o passo-a-passo pra renderizar imagens 360° com V-Ray para SketchUp e postar no Facebook ou enviar direto pro seu cliente.
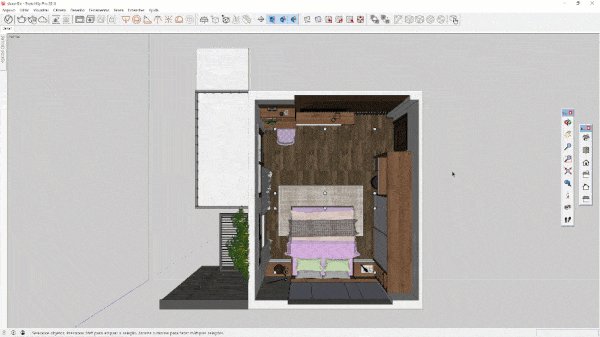
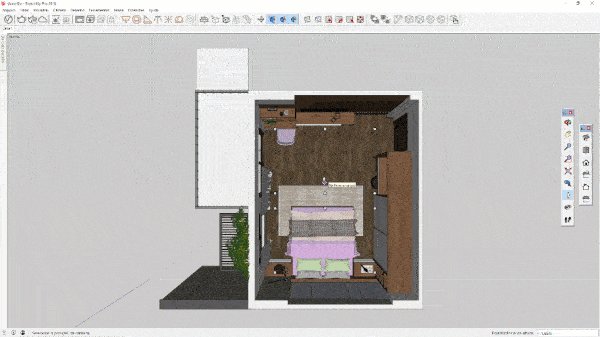
Passo 01: Posicione corretamente o observador
A primeira coisa a se fazer é colocar o observador numa posição legal. E pra ficar bacana de verdade, a gente tem três dicas:
- Use a ferramenta Camera para posicionar com precisão;
- Ponha o observador no centro do projeto, para ele conseguir “ver” ao redor do projeto sem problemas;
- Deixe a câmera alinhada verticalmente;
Ah, mas não use a opção 2 Point-perspective, ou sua cena vai bugar completamente.


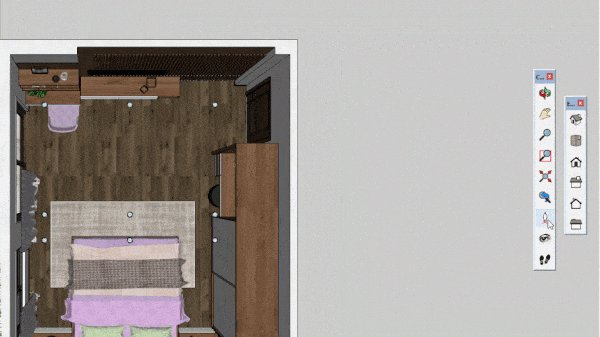
Passo 02: Troque o tipo da câmera
Câmera definida e cena criada? Então agora o próximo passo é trocar o tipo de câmera do V-Ray. Pra fazer isso, abra o Asset Editor, vá até o menu Settings, abra a aba Camera e, em Type, troque o tipo para VR Spherical Panorama.

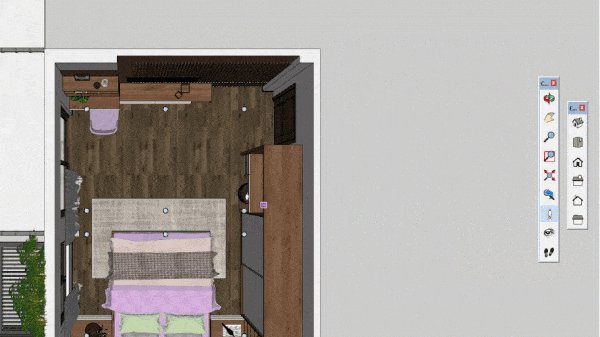
Passo 03: Aumente a resolução
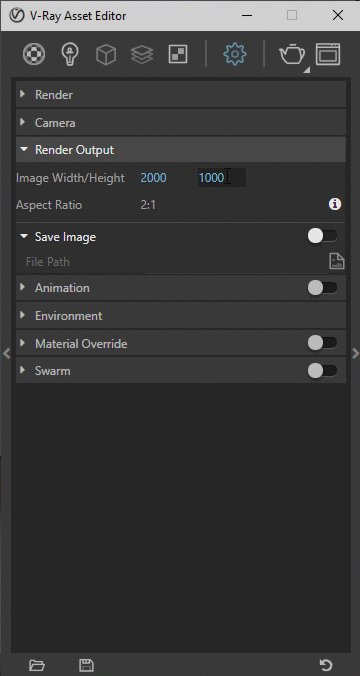
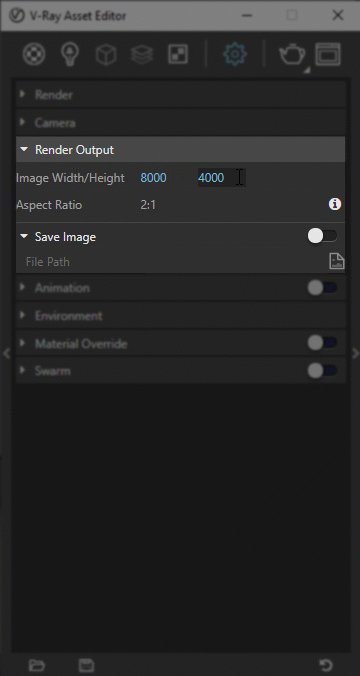
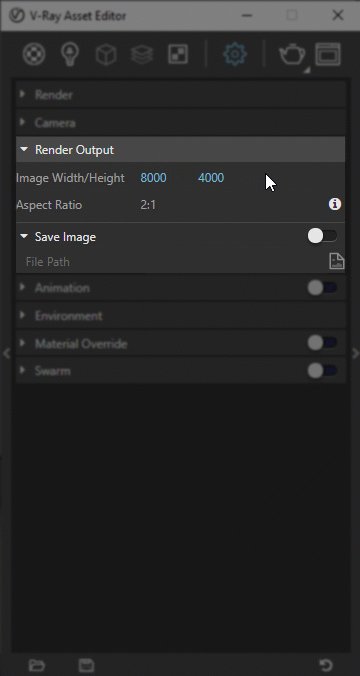
Uma imagem 360° é equivalente a várias imagens estáticas, então se você usar a mesmo resolução pra ambas, a panorâmica provavelmente vai ficar com uma resolução bem baixa. Pra isso não acontecer, recomendamos que você configure as dimensões da imagem 360° com um tamanho aproximadamente quatro vezes maior do que normalmente faz.
Dica: 8000 x 4000 normalmente já fica bem legal.

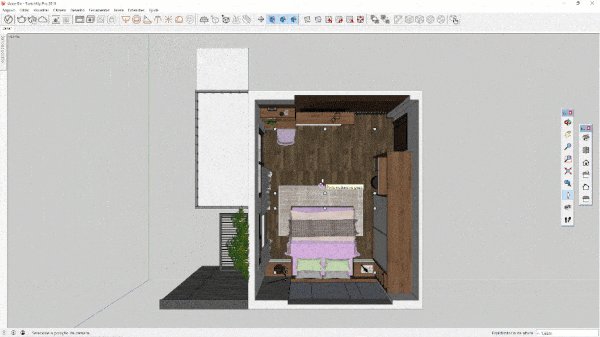
Passo 04: Salve a imagem como .jpg
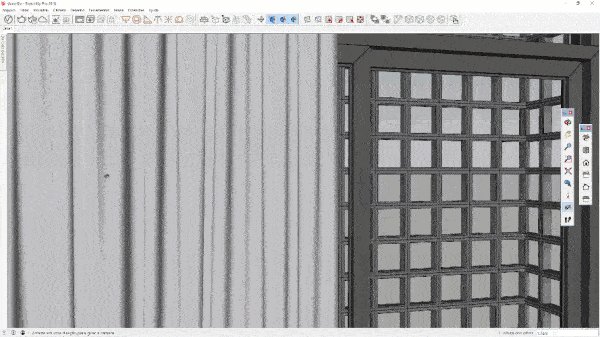
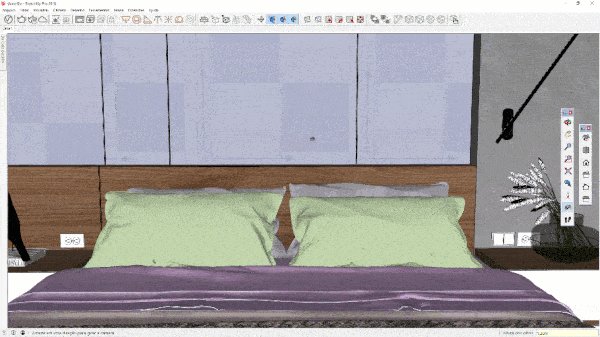
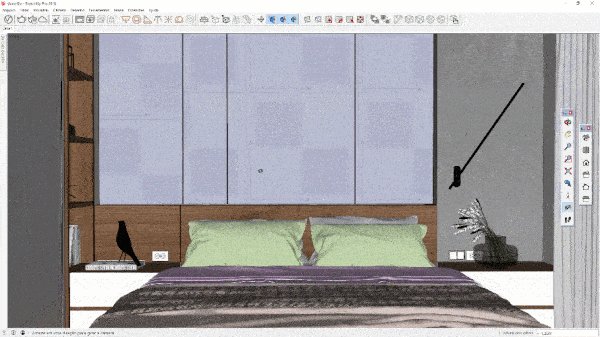
Na hora de salvar é importante ter em mente qual o destino final da imagem. Se for utilizar algum site (pode deixar que vou dar alguns exemplos logo abaixo ?), normalmente ele vai te indicar os melhores formatos para salvar sua imagem. Agora, se for fazer o upload no Facebook, pra funcionar certinho você precisa salvar no formato .jpg, fechado?! Depois de salvar, ela vai ficar parecida com essa aqui ?
[caption id="attachment_861" align="aligncenter" width="850"]

Passo 05: Edite as informações da imagem
Ainda falando do menino Face, se for postar por lá você também vai precisar editar a sua imagem para que ela seja interpretada como uma imagem 360° e não uma imagem normal. Pra fazer isso, é só seguir esses steps:
- Clique com o botão direito do mouse sobre a imagem, e escolha a opção Propriedades;
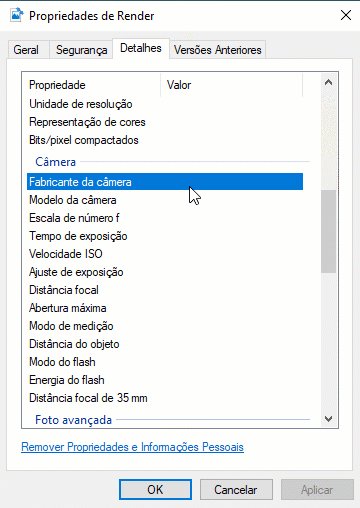
- Vá até o menu Detalhes e desça até a aba Câmera;
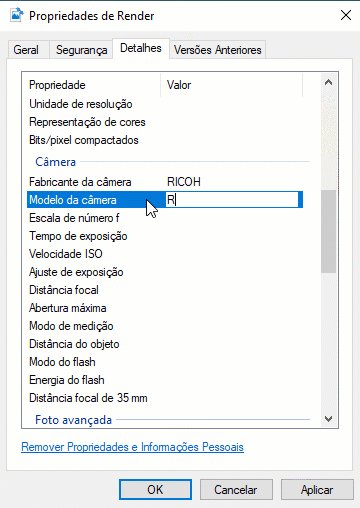
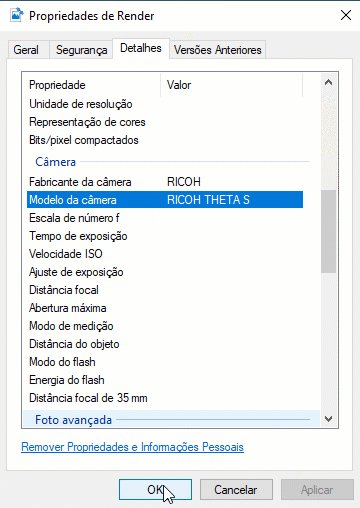
- Escreva Ricoh e Ricoh Theta S nos campos Fabricante da Câmera e Modelo da Câmera, respectivamente.

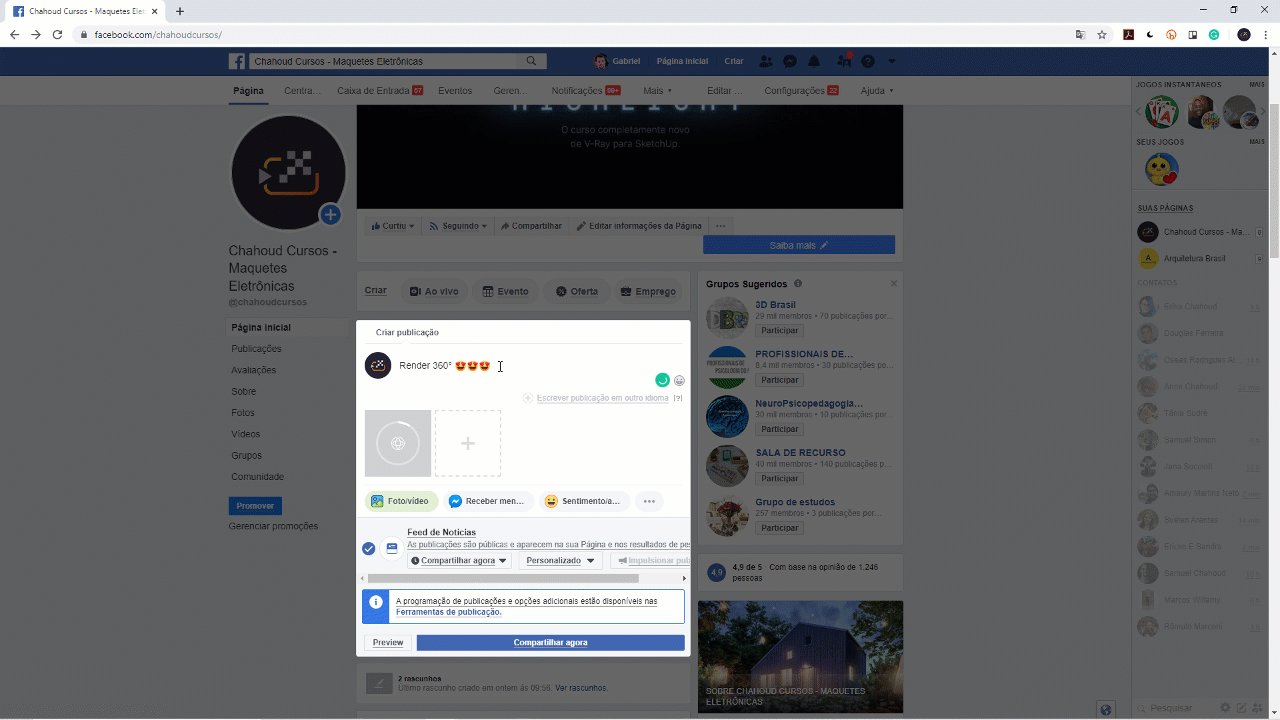
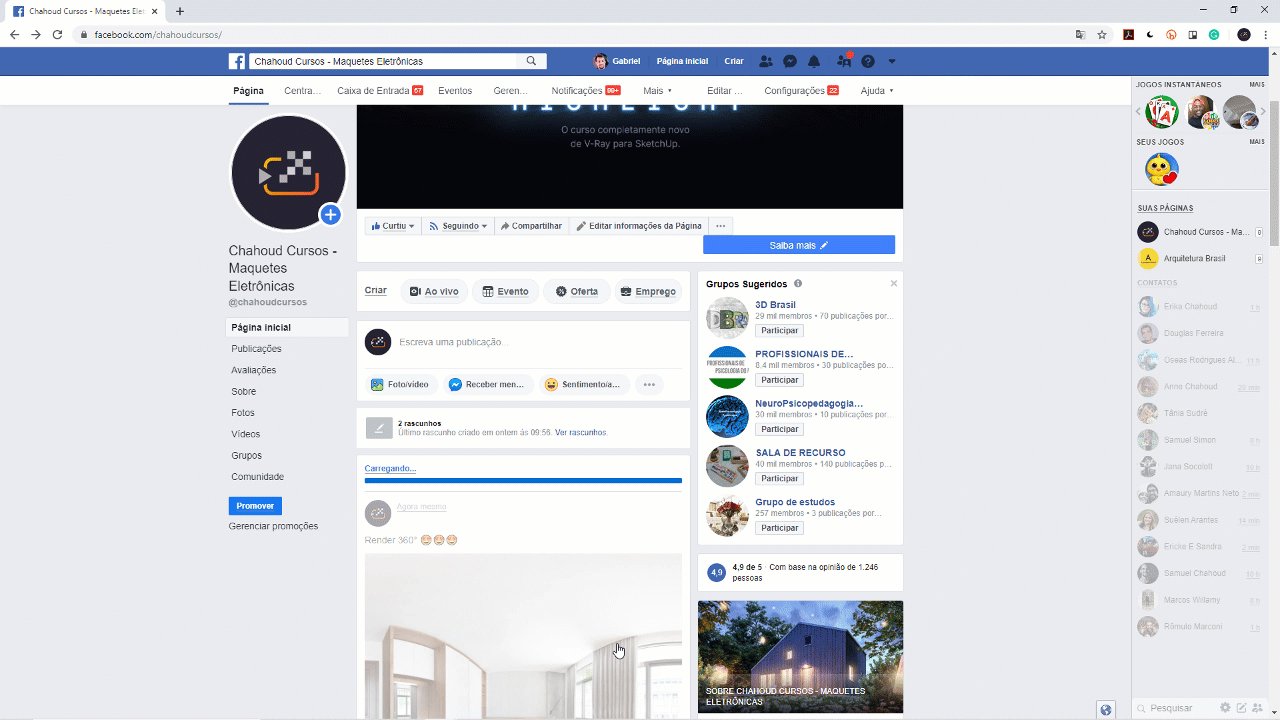
Passo 06: Publicando no Facebook
Agora que já está tudo pronto, você já pode publicar o seu render 360° no Facebook, e pra isso é só fazer o upload da sua imagem normalmente, como faria com qualquer outra foto. Só que dessa vez você vai reparar que um ícone diferente vai aparecer sobre a imagem.


Passo 07: Publicando em sites externos
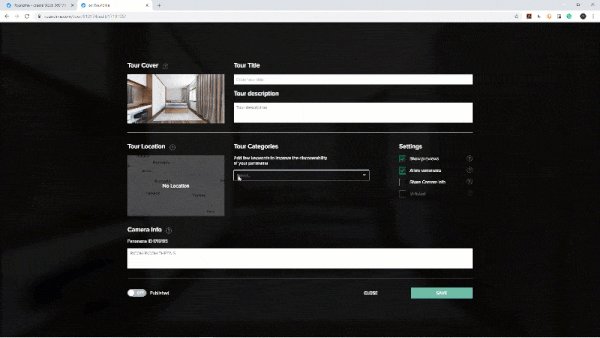
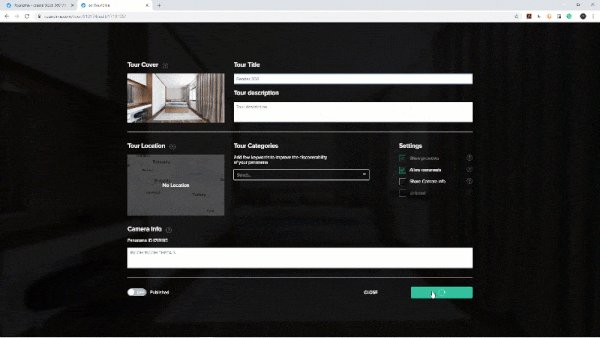
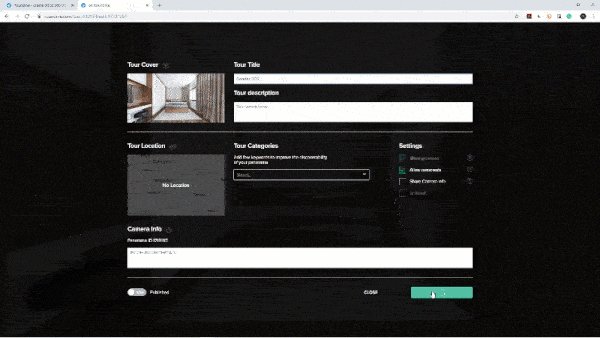
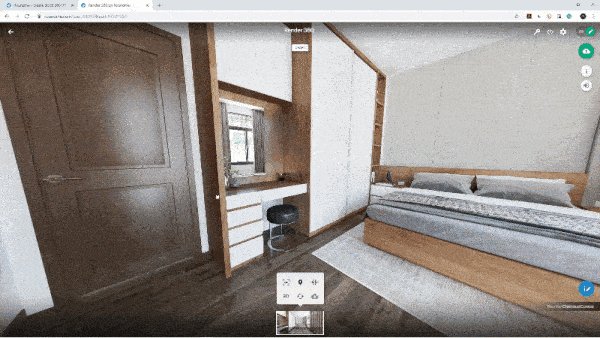
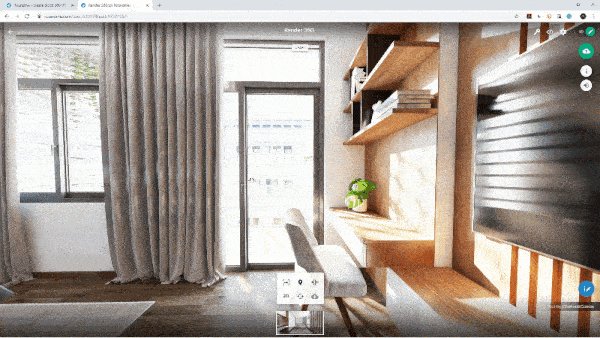
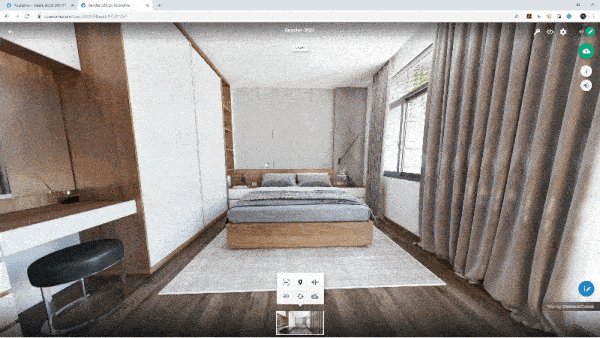
Mas e se você quer enviar a imagem diretamente pro seu cliente, sem postar em redes sociais ou sem ter um site seu onde você possa incorporar? Nesse caso, você pode usar sites especializados no assunto. Dois exemplos legais que você pode testar por aí são os sites Roundme e Kuula: você publica sua imagem por lá, e depois é só compartilhar o link direto com o seu cliente!


Passo 08: Exercício
E aí, bora testar essa função show do V-Ray? Crie um render 360° usando o V-Ray Next para SketchUp de algum projeto seu ou usando o nosso arquivo de exemplo, e posta ele lá no nosso Grupo de Estudos.
Extra: Como cobrar?
E pra fechar, vai aqui um tópico extra: como o render 360° é diferente dos renders “normais”, é super comum bater aquela dúvida sobre como cobrar. O método que a gente sempre indica por aqui, é cobrar por hora, mas se você já tem um “preço fixo” por imagem, nesse casos uma prática comum no mercado é cobrar por um render 360° o valor equivalente a 3 ou 4 renders “estáticos”.
Ex: se você cobra R$600 por uma imagem interna, então seu render 360° pode valer entre R$1800 a R$2400, aproximadamente.
Como disse, essa é uma prática comum no mercado mas na dúvida, aquele nosso guia que citei acima, a matéria Quanto Vale um Bom 3D e o bom senso estão sempre aí pra nos ajudar.
E aí, curtiu o tutorial? Então não esquece de compartilhar seu exercício com a gente lá no grupo de estudos! ?







